Preventing flash of unstyled content
Improve the page loading experience and ensure seamless rendering of content.
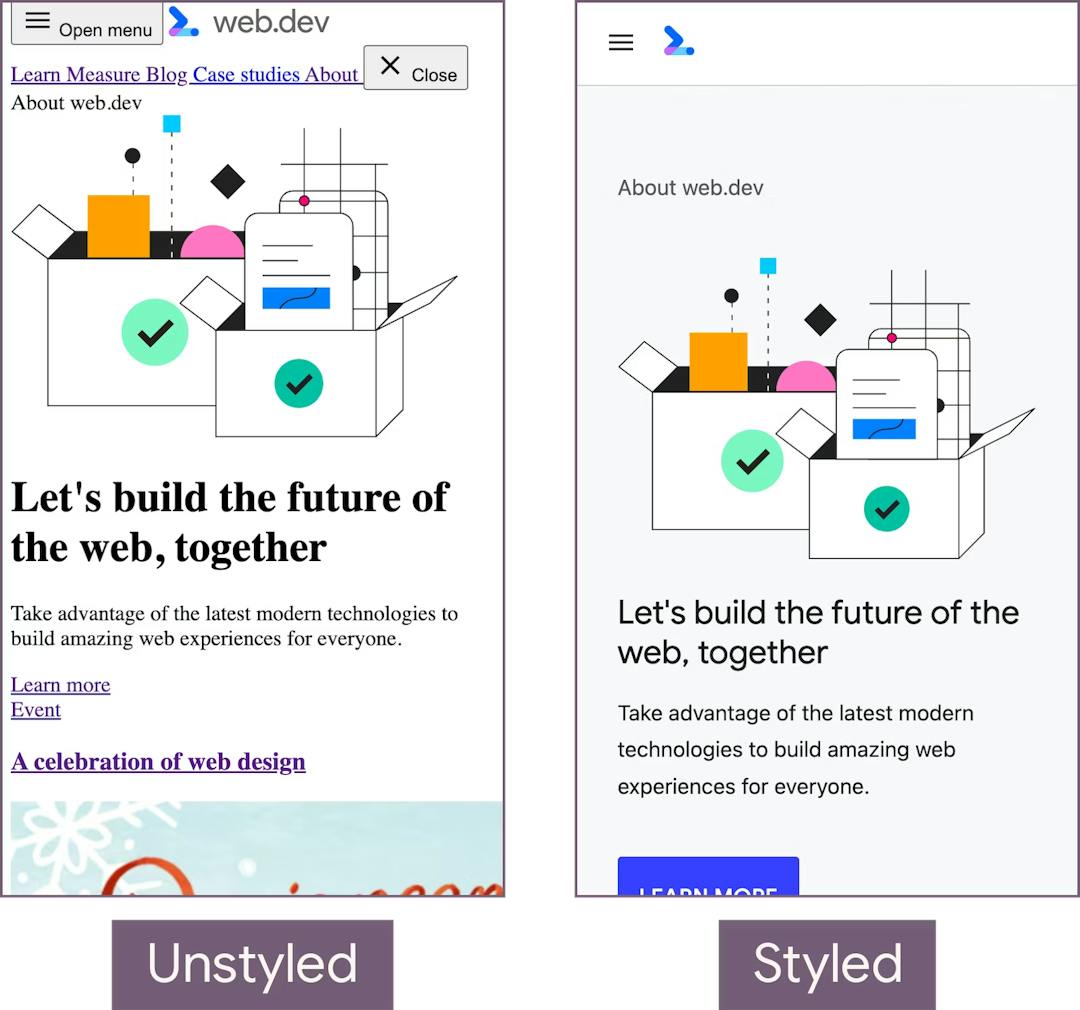
Upon accessing the page, the browser starts rendering the document. However, the page styles may not be loaded yet, causing a FOUC (flash of unstyled content).

The unstyled state can occur in a flash if the browser doesn't block rendering while a stylesheet is downloaded and processed.
Prevent premature rendering
When you pre-render the page, the required styles will be included during the page load. FOUC occurs when using only runtime rendering.
Include display: none in the <html> to avoid FOUC.
<html style="display: none">…</html>Once the style is injected, the engine will remove the above and notify the browser that the page can be displayed.
The initialization is typically completed within milliseconds, and you don't need to worry about the impact of display: none as it's instantaneous.
By preloading critical resources, there will be a bonus effect.
Benefits
By avoiding rendering unstyled content, the browser enhances performance and improves related metrics:
- Time to Interactive (TTI): TTI refers to the time at which users can interact with the web page. When FOUC is resolved and the web content is styled quickly, it accelerates the interactivity of the web page, thus improving TTI.
- First Input Delay (FID): FID measures the delay in user interaction with the web page for the first time. When FOUC is resolved, users can start interacting with the web page more quickly, reducing FID.
- Bounce Rate: Bounce Rate represents the percentage of users who leave the website after viewing only one page. When a web page experiences FOUC, users may quickly leave due to a poor experience. Resolving FOUC can reduce the bounce rate and improve user retention.
- User Engagement: Resolving FOUC allows users to browse and read web page content more quickly, increasing user engagement and involvement.
- Conversion Rate: Conversion Rate refers to the percentage of users who complete desired actions such as making a purchase, subscribing, filling out a form, etc. When FOUC issues are resolved and user experience is improved, it can enhance the conversion rate.
In summary, resolving FOUC issues promotes better user interaction with the website, improves user engagement and experience, and positively impacts website performance and business metrics.